WebSocket API仕様(情報受信者向け)¶
目次
WebSocketクライアント仕様¶
- 弊社WebSocketサーバ(※以降、 サーバ と略記)に接続するWebSocketクライアント(※以降、 クライアント と略記)は下記の仕様を満たす必要があります。仕様を満たさないクライアントを使用すると、配信されたメッセージを受信できない場合があります。
- サーバは冗長構成となっており、利用申請時に二つのエンドポイントURLを通知します。クライアントは通知された二つのURLに接続してください。
- 通知された二つのURLに接続していない場合、弊社サーバ障害時に通信断が発生する可能性が高まり、メッセージを受信できない場合があります。
- 通知された二つのURLに接続しておくことで、弊社サーバメンテナンスによる影響を受けなくなります。
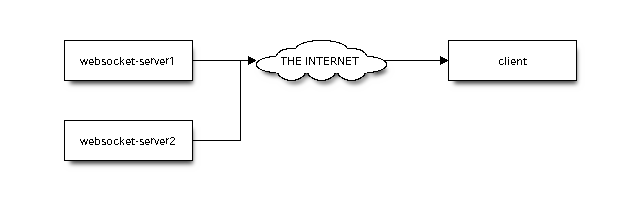
- 本サービスでWebSocket APIを利用する場合、下記の構成を推奨します。

- サーバはデュアルアクティブ構成で冗長化されています。そのため2台のサーバから同じメッセージが配信されます。クライアントは先着メッセージを使用し、後発メッセージを破棄する必要があります。
- 配信メッセージにはメッセージ毎にユニークなmsgidが付与されます。クライアントはmsgidを判定して受信済みのメッセージである場合、メッセージを破棄する必要があります。
- サーバとクライアント間の通信断が発生している間にメッセージの配信があった場合に、クライアントへメッセージの再配信を行いません。
- メッセージの欠落が問題となる場合、サーバとの通信が復旧した契機で最後にメッセージを受信した時刻以降のメッセージをREST APIを使用して検索し、メッセージを補完することをおすすめします。
- サーバとクライアント間ではwebsocketプロトコルのkeepalive通信を行う必要があります。クライアントはサーバからのPingフレームに対してPongフレームを返却してください。
- サーバとクライアント間の通信で規定時間以上の無通信が発生した場合、サーバ側からクライアントとの通信を切断します。
- keepalive通信の間隔や応答タイムアウトの値に関しては 使用するプロトコル を参照してください。
- keepalive通信の詳細に関しては「 RFC6455 The WebSocket Protocol 」を参照してください。
レスポンス(受信)メッセージ共通パラメータ仕様¶
WebSocket APIからクライアントに通知されるレスポンスメッセージの共通パラメータを以下に示します。
セクション パラメータ タイプ 設定値 意味 備考 version Hash 以下の2パラメータを設定されます。 メッセージのバージョン情報設定セクション common_version String 任意 commonセクションのパラメータバージョン 現在は"1"のみが利用されます。 details_version String 任意 detailsセクションのパラメータバージョン common Hash 以下の4パラメータが設定されます。 メッセージの共通情報設定セクション 以下のパラメータはバージョン"1" datatype String 任意 メッセージのデータタイプ 本サービスにて取り扱っているデータタイプが設定されます。 msgid String 任意 メッセージ毎の一意な番号 弊社WebSocketサーバ2台に接続してメッセージを受信する際は、本パラメータの値を使用して受信済みメッセージを判定してください。 sendid String 任意 メッセージの配信元情報 senddatetime String YYYY-MM-DD HH:mm:SS+HH:mm形式 メッセージの送信時刻 details 任意 データタイプ毎に定義されたパラメータが設定されます。 メッセージの詳細情報設定セクション パラメータは情報配信者が任意で定義します。 - detailsセクションのパラメータ及びデータは情報提供者が任意に定義します(データ提供者は直接弊社である場合と他社の場合があります)。
- データを他社から供給を受けているデータの場合は、データ内容についてお答えできない場合があります。
認証¶
APIを利用するには、認証のためにユーザIDとパスワードを利用します。
ユーザIDとパスワードは利用申請時に発行されます。
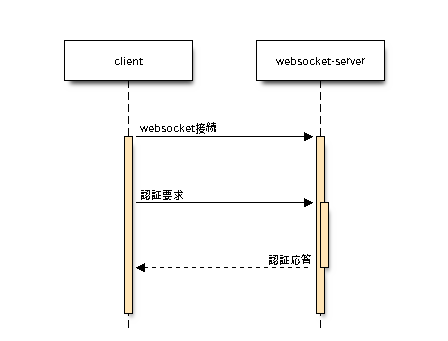
認証は以下の手順で行います。
- エンドポイントURLとwebsocket接続を確立します。
- 認証のリクエストメッセージを生成します。
- リクエストメッセージ(認証要求)を送信します。
- レスポンスメッセージ(認証応答)を受信します。
- 認証エラーとなった場合、websocket接続が切断されます。
- 一定時間以内に認証メッセージがサーバに通知されない場合、websocket接続が切断されます。
認証シーケンス

具体的な認証手順は、 サンプルプログラム をご参照ください。
認証要求メッセージパラメータ
セクション パラメータ 必須 タイプ 設定値 意味 備考 version 必須 Hash 以下の2パラメータを設定 メッセージのバージョン情報設定セクション common_version 必須 String 1 commonセクションのパラメータバージョン 現在は1のみ対応 details_version 必須 String 1 detailsセクションのパラメータバージョン 現在は1のみ対応 common 必須 Hash 以下の4パラメータを設定 メッセージの共通情報設定セクション datatype 必須 String authentication メッセージのタイプ msgid 必須 String * メッセージ毎の一意な番号 認証では利用しない。 sendid 必須 String * メッセージの配信元情報 認証では利用しない。 senddatetime 必須 String * メッセージの送信時刻 認証では利用しない。 sender 必須 Hash 以下の3パラメータを設定 メッセージの送信者情報設定セクション version 必須 String 1 senderセクションのパラメータバージョン userid 必須 String 任意 メッセージの送信者ユーザID 利用申請時に発行のユーザID termid 必須 String 任意 メッセージの送信者端末ID 利用者が定義する接続端末毎に一意な番号 receiver 必須 Hash 以下の3パラメータを設定 メッセージの受信者情報設定セクション version 必須 String 1 receiverセクションのパラメータバージョン userid 必須 String * メッセージの受信者ユーザID 認証では利用しない。 termid 必須 String 任意 メッセージの受信者端末ID 認証では利用しない。 details 必須 Hash 以下のパラメータを設定 メッセージの詳細情報設定セクション password 必須 String 任意 認証ユーザのパスワード 利用申請時に発行のパスワード 認証応答メッセージパラメータ
セクション パラメータ タイプ 設定値 意味 備考 version Hash 以下の2パラメータを設定されます。 メッセージのバージョン情報設定セクション common_version String "1" commonセクションのパラメータバージョン details_version String "1" detailsセクションのパラメータバージョン common Hash 以下の4パラメータが設定されます。 メッセージの共通情報設定セクション 以下のパラメータはバージョン"1" datatype String authentication メッセージのデータタイプ msgid String "" メッセージ毎の一意な番号 認証では利用しない。 sendid String "" メッセージの配信元情報 認証では利用しない。 senddatetime String "" メッセージの送信時刻 認証では利用しない。 details Hash 認証応答メッセージパラメータが設定されます。 認証応答メッセージの詳細情報設定セクション resultcode String 200:認証成功、401:認証エラー 認証応答コード message String 認証応答メッセージ
API利用方法¶
- 情報受信を行うまでの手順を以下に記載します。
- エンドポイントURLとwebsocket接続を確立します。
- 認証リクエストメッセージを送信します。
- 通知メッセージの受信を待ちます。
- 通知メッセージを受信します。
- 通知メッセージ毎の処理を行います。
- 利用に際しての、推奨事項を以下に記載します。
- 常時websocketセッションを確立する場合、クライアント側から一定間隔でPingフレームを通知すること。(websocketセッション状態確認のため)
- 一定時間内にPongフレーム応答がない場合、websocket接続断と判断し、websocket接続処理を再度行うこと。
- websocket接続断検出時に、websocket接続処理を再度行うこと。
- 常時websocketセッションを確立する場合、クライアント側から一定間隔でPingフレームを通知すること。(websocketセッション状態確認のため)
インターネット回線の要件¶
- お客様システムで利用するインターネット回線は、安定性と速度の観点から以下を要件としています。
- 「緊急地震速報 (データタイプ: earthquake)」を利用する場合
- 帯域が常時4Mbps以上の固定のインターネット回線
- ※弊社サービスから平均して1秒間に100KByte程度の電文を4通配信することを過去の事例から想定して算出しています。
- 帯域が常時4Mbps以上の固定のインターネット回線
- 「緊急地震速報(予報、PLUM法・長周期地震動)(データタイプ: jmaeewlg)」(近日提供開始予定)を利用する場合
- 帯域が常時5Mbps以上の固定のインターネット回線
- ※弊社サービスから平均して1秒間に140KByte程度の電文を4通配信することを過去の事例から想定して算出しています。
- 帯域が常時5Mbps以上の固定のインターネット回線
- 「緊急地震速報 (データタイプ: earthquake)」および「緊急地震速報(予報、PLUM法・長周期地震動)(データタイプ: jmaeewlg)」(近日提供開始予定)を利用しない場合
- 帯域が常時1Mbps以上のインターネット回線
- 「緊急地震速報 (データタイプ: earthquake)」を利用する場合
サンプルプログラム¶
html(javascript)
push配信サーバへのwebsocket接続、接続時の認証メッセージ送信およびメッセージの受信処理
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81
<html> <head> </head> <body> <div id="output"></div> <script> (function() { // websocketサーバアドレスおよびポートを指定 var ws = new WebSocket("wss://localhost:443"); var output = document.getElementById('output'); function logStr(eventStr, msg) { return '<div>' + eventStr + ':' + msg + '</div>'; } // websoket接続確立イベント処理 ws.onopen = function() { output.innerHTML += logStr('connect', 'success'); // websocket認証メッセージ var auth_message = { version: { common_version: "1", // commonセクションバージョン details_version: "1" // detailsセクションバージョン }, common: { datatype: "authentication", // データタイプ:認証(authenticaion指定) msgid: "*", // *を設定(認証では利用しない) sendid: "*", // *を設定(認証では利用しない) senddatetime: "*" // *を設定(認証では利用しない) }, details: { password: "trialpass" // ユーザパスワードを設定(利用申請時に発行) }, sender: { version: "1", // senderセクションバージョン userid: "trialuser", // ユーザIDを設定(利用申請時に発行) termid: "000000001" // 接続端末識別IDを設定(ユーザがユニークな値となるよう任意に採番) }, receiver: { version: "1", // receiverセクションバージョン userid: "*", // *を設定(認証では利用しない) termid: "*" // *を設定(認証では利用しない) } }; // JSON形式に変換し、websocketサーバに送信 ws.send(JSON.stringify(auth_message)); }; // メッセージ受信イベント処理 ws.onmessage = function(e) { // JSON形式からオブジェクトに変換 var parse = JSON.parse(e.data); if( parse.common.datatype === 'authentication' ) { // 認証メッセージ受信処理 output.innerHTML += logStr('recieved', 'authentication result'); if( parse.details.resultcode === '200' ) { // 認証成功 output.innerHTML += logStr('authentication', 'success'); } else { // 認証失敗 output.innerHTML += logStr('authentication', 'failed'); } } else { // 各データタイプ処理 output.innerHTML += logStr('message', parse.details.data1 + ' - ' + parse.details.data2 + '- ' + parse.details.data3); } }; // 切断イベント処理 ws.onclose = function (e) { output.innerHTML += logStr('disconnect', e.code + ' - ' + e.type); }; }()); </script> </body> </html>

